Tutorial Eye ( Simple and Basic )
Haloo Bolo, suwe ga upload. sak iki wayae lanjott bro :v sepurane akeh ulangan :) .
Disini bolo kita bakalan lanjutin dari tutorial tutorial sebelumnya, dan saat inilah waktunya "Tutorial Eye" tentunya ya didesain semudah mungkin untuk kalian kalian sedoyo :D.
Monggo lanjutt.
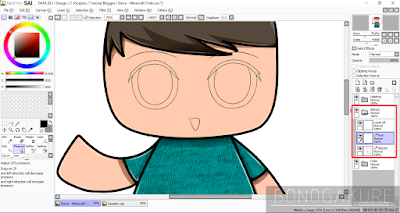
(2) Select alis mata ➔ Kita warnai mata dibawah folder "Hair" . Lakukan juga terhadap bola mata dan putih" mata ( kgk tau namanya :v )
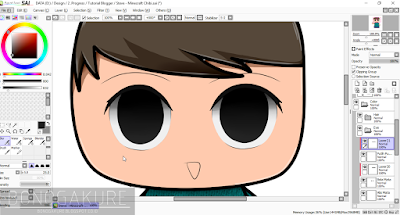
(3) Setelah itu, kalian "Pressure" bagian putih" mata pada "Sketch" agar terlihat nyatu ke kulit. (Pressure drag kekiri agar tipis)
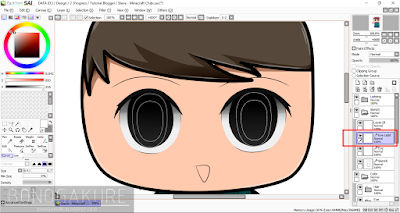
(4) Kemudian beri shading ke bole mata : Beri warna lebih gelap (Pen tool) ➔ Blur (Blur tool). Lakukan cara berikut ke "putih putih mata" juga
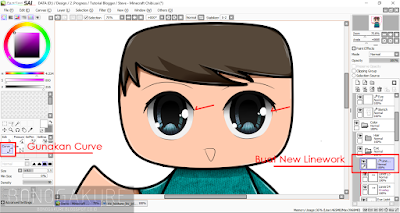
(5) Nah, Setelah itu, kita Sketch dengan Curve bentuk seperti ini dengan ketebalan yang tipis (Karna garis ini setelah diselect akan dihidden)
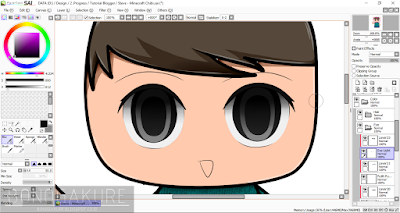
(6) Select Sketch tersebut ➔ Warnai "Eye Light" sama dengan langkah nomer 4, Namun menggunakan warna yang lebih mudah
(7) Bentuk "Eye Light" seperti ini menggunakan Pen tool & Eraser
(8) Terakhir kita tambahkan iris, karna disini kita tutorial menggunakan mouse. akan lebih mudah kita ganti membuat iris dengan menambahkan texture iris mata. ( Download Texture Iris disini )
Kita tambahkan texture diatas folder "Eye Light". untuk yang belum tau cara menambahkan texture ➔ KLIK
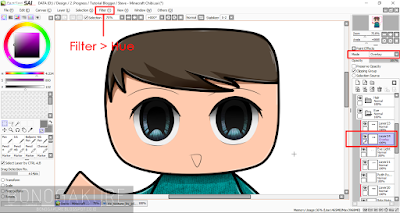
(9) Untuk merubah warna dari texture : Filter ➔ Hue and Saturation ➔ Ok
Terakhir, Beri Lighting lagi dengan "Curve" (Linework layer)
(10) File ➔ Save ➔ Finish
Finish!!. gimana bolo? mudah bukan?. untuk texturenya dapat kalian download link dibawah. untuk bolo bolo sekalian ada yang masih belom dimengerti , Monggo dapat tanya2 di kolom komentar.
NB: Texture iris mata yang saya gunakan dapat kalian unduh disini
Sekian bolo tutorialnya, nantikan tutorial2 yang lain yo, ojok sampek ketinggalan. semoga dapat membantu. Sukses berkarya ^-^ Ganbatte ! /
Disini bolo kita bakalan lanjutin dari tutorial tutorial sebelumnya, dan saat inilah waktunya "Tutorial Eye" tentunya ya didesain semudah mungkin untuk kalian kalian sedoyo :D.
Monggo lanjutt.
(2) Select alis mata ➔ Kita warnai mata dibawah folder "Hair" . Lakukan juga terhadap bola mata dan putih" mata ( kgk tau namanya :v )
(3) Setelah itu, kalian "Pressure" bagian putih" mata pada "Sketch" agar terlihat nyatu ke kulit. (Pressure drag kekiri agar tipis)
(4) Kemudian beri shading ke bole mata : Beri warna lebih gelap (Pen tool) ➔ Blur (Blur tool). Lakukan cara berikut ke "putih putih mata" juga
 |
| NB: Jangan lupa seperti biasa sebelum shading, untuk buat folder baru dan clipping |
(5) Nah, Setelah itu, kita Sketch dengan Curve bentuk seperti ini dengan ketebalan yang tipis (Karna garis ini setelah diselect akan dihidden)
(6) Select Sketch tersebut ➔ Warnai "Eye Light" sama dengan langkah nomer 4, Namun menggunakan warna yang lebih mudah
(7) Bentuk "Eye Light" seperti ini menggunakan Pen tool & Eraser
Kita tambahkan texture diatas folder "Eye Light". untuk yang belum tau cara menambahkan texture ➔ KLIK
(9) Untuk merubah warna dari texture : Filter ➔ Hue and Saturation ➔ Ok
Terakhir, Beri Lighting lagi dengan "Curve" (Linework layer)
Finish!!. gimana bolo? mudah bukan?. untuk texturenya dapat kalian download link dibawah. untuk bolo bolo sekalian ada yang masih belom dimengerti , Monggo dapat tanya2 di kolom komentar.
NB: Texture iris mata yang saya gunakan dapat kalian unduh disini
Sekian bolo tutorialnya, nantikan tutorial2 yang lain yo, ojok sampek ketinggalan. semoga dapat membantu. Sukses berkarya ^-^ Ganbatte ! /
Paint Tool SAI V1.2.2
Gawe bolo bolo kabeh, seng hobby nya menggambar, corat coret kertas. mungkin ini bisa jadi aplikasi yang sangat membantu kalian untuk berkreasi di bidang digital.
dengan kata lain, aplikasi Paint Tool SAI ini dapat membantu kalian menggambar maupun mendesain apa saja dengan mudah dan tidak ribet, dengan interface aplikasi yang simpel.
Banyak juga manga atau pembuatan anime digital pewarnaan maupun penggambarannya menggunakan software Paint Tool SAI.
Bagi kalian, yang penasaran langsung, monggi di cocol mawon :
➤ Buka Folder → Jalankan "sai.exe" (run as administrator)
➤ Done
Link : Download
Pass : bonogakure.blogspot.co.id
dengan kata lain, aplikasi Paint Tool SAI ini dapat membantu kalian menggambar maupun mendesain apa saja dengan mudah dan tidak ribet, dengan interface aplikasi yang simpel.
Banyak juga manga atau pembuatan anime digital pewarnaan maupun penggambarannya menggunakan software Paint Tool SAI.
Bagi kalian, yang penasaran langsung, monggi di cocol mawon :
➤ Buka Folder → Jalankan "sai.exe" (run as administrator)
➤ Done
Link : Download
Pass : bonogakure.blogspot.co.id
OST Ao Haru Ride ( Insert Song )
Haluu Bolo!. kali ini saya akan membagikan 1 ost (walah cuman satu :v) menurut saya sendiri OST ini nyaman didenger sendiri :v (curhat)
OST Insert song dari anime Ao Haru Ride versi FULL beserta Liriknya
Moga tambah semangat dah dengerin ost nih ^-^ Ganbatte !!!!
Cuss, langsung aja. Monggo dicomot, diuntal, dieleg :'v
OST Insert song dari anime Ao Haru Ride versi FULL beserta Liriknya
Moga tambah semangat dah dengerin ost nih ^-^ Ganbatte !!!!
Cuss, langsung aja. Monggo dicomot, diuntal, dieleg :'v
Spoiler :
Judul : I Will
Artis : Chelsy
Album : sistar special edition
Dirilis : 2015
Genre : J-pop
Link : Download
Lirik (Romaji) :
Kudarizaka fumikiri made watashi wa muchuu de hashitta
Kono koi wo saegiru you ni densha wa sugisatta
Tooi hi no kioku umi no kagayaku
Kisetsu wa meguru hikoukigumo ni me wo hosomete
Chiisaku yureta himawari sayonara mo ienai mama
Honno suu miri no sukimade sotto kusuguru itami
Manatsu ni kieta hanabi ga namida no saki ni utsureba
I will kitto omoi dasu wa
Anata ni todoko kono basho de
Atashi wa matteiru
Henji nara iranai yo to usotsuki atashi
Sunahama ni hitori shagamikomu kara
Tsumetaku ashita o mata yokan saseteshimau no ni
Suiheisen no mukou ni yukkuri to shizundeyuku
Naite shimaeba sukoshi dake sunao ni nareru
Fureta yubisaki ga fui ni hodoketeyuku samishisa ni
I will sotto me wo tojiru no
Anata ni todoke kono basho de
Atashi wa matteiru
Chiisaku yureta himawari anohi no mama no atashi wa
Nobita maegami mo mito metakunai nanimo kawattenai
Kaze no oto ni furikaeru kyou mo mada mitsukerarenai
I will sotto negattemiru
Anata ni todoke kono basho de
Atashi wa matteiru
Kono koi wo saegiru you ni densha wa sugisatta
Tooi hi no kioku umi no kagayaku
Kisetsu wa meguru hikoukigumo ni me wo hosomete
Chiisaku yureta himawari sayonara mo ienai mama
Honno suu miri no sukimade sotto kusuguru itami
Manatsu ni kieta hanabi ga namida no saki ni utsureba
I will kitto omoi dasu wa
Anata ni todoko kono basho de
Atashi wa matteiru
Henji nara iranai yo to usotsuki atashi
Sunahama ni hitori shagamikomu kara
Tsumetaku ashita o mata yokan saseteshimau no ni
Suiheisen no mukou ni yukkuri to shizundeyuku
Naite shimaeba sukoshi dake sunao ni nareru
Fureta yubisaki ga fui ni hodoketeyuku samishisa ni
I will sotto me wo tojiru no
Anata ni todoke kono basho de
Atashi wa matteiru
Chiisaku yureta himawari anohi no mama no atashi wa
Nobita maegami mo mito metakunai nanimo kawattenai
Kaze no oto ni furikaeru kyou mo mada mitsukerarenai
I will sotto negattemiru
Anata ni todoke kono basho de
Atashi wa matteiru
Tutorial Fan Card
Haluuu Bolo !! Ketemu lagi :D . kali ini saya akan membagikan sebuah tutorial lagi kawan, tentunya pasti simple :v (Maybe)
Tutorial "Fan Card"
apa sih fan card itu? sebenarnya nama fan card saya sendiri yang ngarang xD . awalnya sebuah karya dengan nama anime berimbuhan Fans jadi saya anggap dengan fan card :v.
Oo iya bolo, tutorial kali ini kita akan memakai aplikasi Photoshop. jadi, bagi kalian yang belom punya, kalian dapat download Photoshop disini.
nah ini sedikit contoh hasil buatan BonoGakure :)
Gimana Bolo, Menurut kalian?. gausah kelamaan yuk langsung saja!
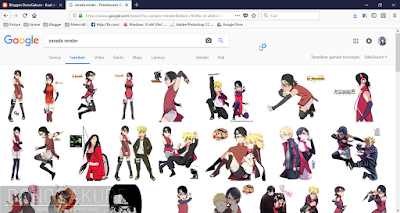
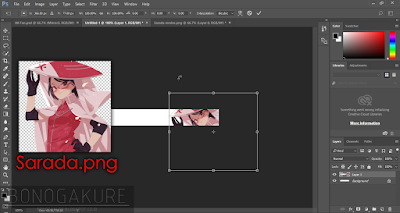
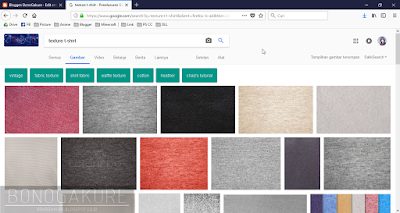
(2) Kalian cari tokoh karakter anime yang kalian suka di google. Contoh : Miku render, Sarada render, dll. cari gambar dengan background transparant (png) agar mempermudah kalian untuk tidak meng-Crop gambar.
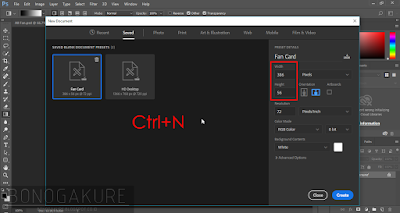
(3) Open gambar yang telah kalian download ➔ Sesuaikan ukuran gambar (Ctrl + T) dengan kanvasnya, serta atur tata letaknya.
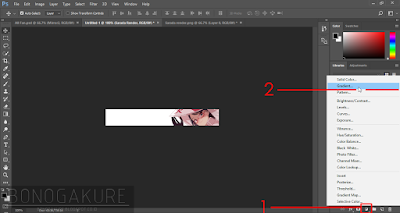
(4) Setelah itu kalian beri warna backgroundnya menggunakan gradient, dengan cara seperti ini :
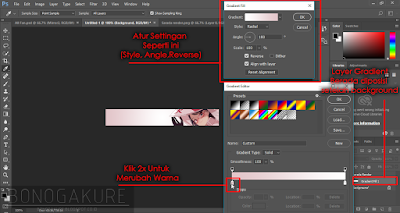
(5) Setelah muncul Gradient, atur warna dan settingannya seperti ini. ➔ Ok
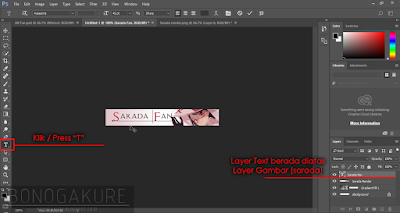
(6) Tambahkan tulisan dengan cara tekan Horizontal Type Tool (T), sekalian kalian atur warna dan fontnya :)
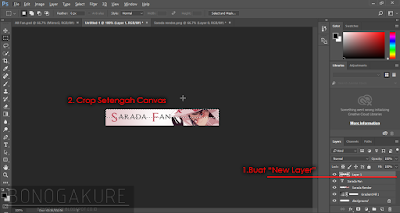
(7) Lalu jangan lupa untuk Lightningnya, buat layer baru ➔ kalian crop setengah kanvas seperti ini:
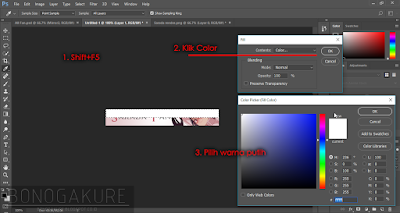
(8) Tekan Shift+F5 ➔ Pilih warna putih
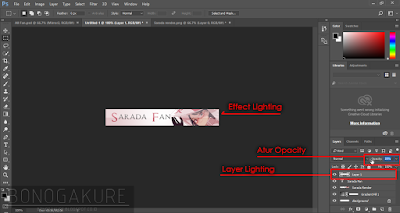
(9) Ctrl +D (menghilangkan crop) ➔ Untuk layer Lighting yang kalian buat, turunkan opacity sesuai kebutuhan.
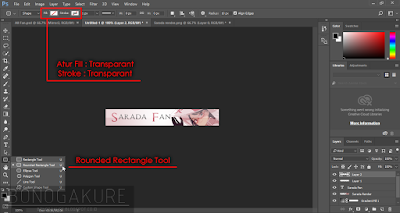
(10) Pilih "Rounded Rectangle Tool" (perhatikan settingan digambar) disini kita akan buat pinggiran background Fan Card
(11) Sesuaikan Rounded Rectangle Tool dengan Ctrl+T ➔ Paskan dengan canvas.
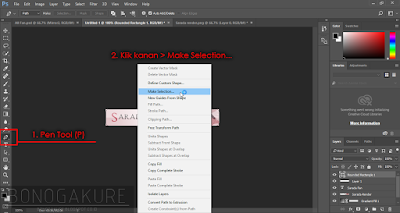
Pilih pen tool ➔ Klik kanan ➔ Make Selection ➔ Ok
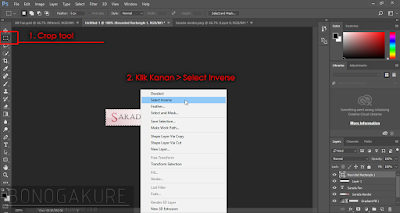
(12) Pilih Crop Tool ➔ Klik kanan pada kanvas ➔ Select Inverse ➔ New Layer ➔ Shift+F5 ➔ Pilih warna Hitam (kalian delete juga bisa) ➔ Ok
(13) Save hasil dengan format PSD dan PNG ➔ Done
Sekian Bolo!!. Tambahan untuk finishing ➔ New Layer ➔ cari tab "Image" ➔ Apply Image... ➔ Ok
untuk patenkan gambar kalian.
Mudah bukan? semoga tutorial kali ini dapat membantu kalian berkreatifitas dan bermanfaat :D
Nantikan tutorial tutorial berikutnya !
Tutorial "Fan Card"
apa sih fan card itu? sebenarnya nama fan card saya sendiri yang ngarang xD . awalnya sebuah karya dengan nama anime berimbuhan Fans jadi saya anggap dengan fan card :v.
Oo iya bolo, tutorial kali ini kita akan memakai aplikasi Photoshop. jadi, bagi kalian yang belom punya, kalian dapat download Photoshop disini.
nah ini sedikit contoh hasil buatan BonoGakure :)
Gimana Bolo, Menurut kalian?. gausah kelamaan yuk langsung saja!
(2) Kalian cari tokoh karakter anime yang kalian suka di google. Contoh : Miku render, Sarada render, dll. cari gambar dengan background transparant (png) agar mempermudah kalian untuk tidak meng-Crop gambar.
(3) Open gambar yang telah kalian download ➔ Sesuaikan ukuran gambar (Ctrl + T) dengan kanvasnya, serta atur tata letaknya.
(4) Setelah itu kalian beri warna backgroundnya menggunakan gradient, dengan cara seperti ini :
(5) Setelah muncul Gradient, atur warna dan settingannya seperti ini. ➔ Ok
(6) Tambahkan tulisan dengan cara tekan Horizontal Type Tool (T), sekalian kalian atur warna dan fontnya :)
(7) Lalu jangan lupa untuk Lightningnya, buat layer baru ➔ kalian crop setengah kanvas seperti ini:
(8) Tekan Shift+F5 ➔ Pilih warna putih
(9) Ctrl +D (menghilangkan crop) ➔ Untuk layer Lighting yang kalian buat, turunkan opacity sesuai kebutuhan.
(10) Pilih "Rounded Rectangle Tool" (perhatikan settingan digambar) disini kita akan buat pinggiran background Fan Card
(11) Sesuaikan Rounded Rectangle Tool dengan Ctrl+T ➔ Paskan dengan canvas.
Pilih pen tool ➔ Klik kanan ➔ Make Selection ➔ Ok
(12) Pilih Crop Tool ➔ Klik kanan pada kanvas ➔ Select Inverse ➔ New Layer ➔ Shift+F5 ➔ Pilih warna Hitam (kalian delete juga bisa) ➔ Ok
(13) Save hasil dengan format PSD dan PNG ➔ Done
untuk patenkan gambar kalian.
Mudah bukan? semoga tutorial kali ini dapat membantu kalian berkreatifitas dan bermanfaat :D
Nantikan tutorial tutorial berikutnya !
Tutorial Texturing ( Simple and Basic )
Haloo bolo-bolo sekalian, ketemu mane yo dino iki, (dino opo saiki? :v)
bagi kalian yang ketinggalan tutorial sebelumnya monggo di-klik.
oo iya bolo! alangkah bagusnya setelah kita memberi warna terhadapat objek lebih keren lagi jika kita tambahkan dengan texture :). tapi ingat bolo !, tidak semua objek/gambar yang kita gambar diberi texture terkadang juga sih ada yg tidak perlu diberi texture (contohnya maybe : kulit, dll) , tapi itu semua dikembalikan kepada selera kita masing-masing.
Jadi kali ini saya akan membagikan tutorial bagaimana cara mudah untuk memberi texture di paint tool SAI.
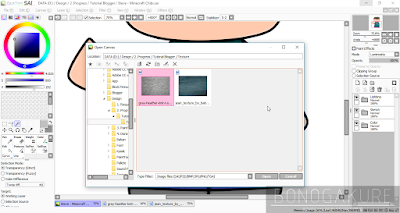
(2) Buka texture yang telah kalian download ➔ Copy (Ctrl+C) ➔ Paste ke Object
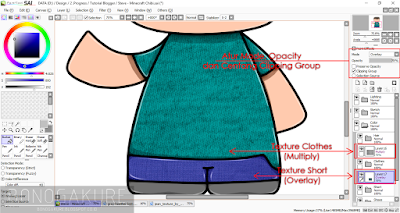
(3) Tempatkan diatas layer/folder object (baju & celana) yang akan diberi texture ➔ Centang clipping group ➔ Mode : "Multiply atau Overlay" (sesuai selera) ➔ Atur opacity ➔ Done :)
(4) File ➔ Save ➔ Ok (Finish)
NB: Kalian dapat menambahkan texture lainnya sesuai kreasi kalian.
untuk mode yang saya gunakan
Multiply → versi gelap (seperti baju)
Overlay → versi terangnya (seperti celana)
Kalian dapat mencoba dengan mode-mode lainnya ^-^
Sekian dulu bolo untuk tutorial texturing (simple & basic) kali ini, jangan sampai ketinggalan dengan update tutorial-tutorial selanjutnya, Okayyy!?.
Semangat berkarya !! Ganbatte \^-^/
bagi kalian yang ketinggalan tutorial sebelumnya monggo di-klik.
oo iya bolo! alangkah bagusnya setelah kita memberi warna terhadapat objek lebih keren lagi jika kita tambahkan dengan texture :). tapi ingat bolo !, tidak semua objek/gambar yang kita gambar diberi texture terkadang juga sih ada yg tidak perlu diberi texture (contohnya maybe : kulit, dll) , tapi itu semua dikembalikan kepada selera kita masing-masing.
Jadi kali ini saya akan membagikan tutorial bagaimana cara mudah untuk memberi texture di paint tool SAI.
(2) Buka texture yang telah kalian download ➔ Copy (Ctrl+C) ➔ Paste ke Object
(3) Tempatkan diatas layer/folder object (baju & celana) yang akan diberi texture ➔ Centang clipping group ➔ Mode : "Multiply atau Overlay" (sesuai selera) ➔ Atur opacity ➔ Done :)
*tempatkan texture diatas layer/folder yang akan diberi texture
kemudian clipping group
(4) File ➔ Save ➔ Ok (Finish)
NB: Kalian dapat menambahkan texture lainnya sesuai kreasi kalian.
untuk mode yang saya gunakan
Multiply → versi gelap (seperti baju)
Overlay → versi terangnya (seperti celana)
Kalian dapat mencoba dengan mode-mode lainnya ^-^
Sekian dulu bolo untuk tutorial texturing (simple & basic) kali ini, jangan sampai ketinggalan dengan update tutorial-tutorial selanjutnya, Okayyy!?.
Semangat berkarya !! Ganbatte \^-^/
Tutorial Color/Shading ( Simple and Basic )
Haluu Bolo! ketemu lagi, sekarang saya bakalan melanjutkan dari tutorial sebelumnya (Tutorial Sketch). kali ini saya akan men-share tutorial color/shading.
yaitu mewarnai dari hasil sketch kita "kemaren" :v
Masih sama ya kita tetap menggunakan aplikasi Paint Tool SAI. bagi yang butuh app nya disini.
Langsung saja Bolo!!
(2) Setelah itu di posisi Sketch, pilih "Magic wand" ➔ Klik bagian yang akan diseleksi (Skin) ➔ Seleksi bagian yang belum terseleksi magic wand dengan menggunakan "SelPen"
(3) Setelah seleksi kembali di posisi "Layer" didalam folder skin ➔ Bucket (atur warna) ➔ Klik bagian yang terseleksi ➔ Ctrl+D (untuk menghilangkan seleksi)
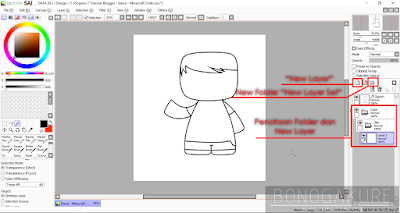
(4) Salah satu warna dasar sudah jadi, kalian terapkan step 2&3 ke seluruh sketch, jangan lupa untuk beri folder seperti itu agar mempermudah kalian saat editing (sekedar tips dari BonoGakure ^-^) . Hasilnya seperti ini. Tadaaa!!
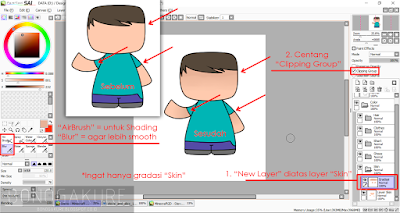
(5) Setelah warna dasar jadi, kita beri gradasi. saya akan gradasi "Skin" terlebih dulu. Buat sebuah layer baru "New Layer" diatas layer skin ➔ centang "Clipping Group" ➔ beri gradasi color dengan "AirBrush" menggunakan warna sedikit gelap ➔ gosok dengan "Blur" agar lebih smooth
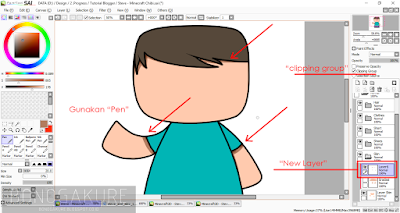
(6) Setelah gradasi kita beri warna effect bayangan seperti hal nya anime" gitu :v . Tool yang digunakan "Pen" jangan lupa untuk buat layer baru lagi dan beri "Clipping Group". Jika kalian ingin beri warna lebih gelap lagi, jgn lupa untuk diblur agar terlihat smooth.
(7) Terapkan langkah 6 ke seluruh bagian karakter (object), Hasil nya seperti ini :
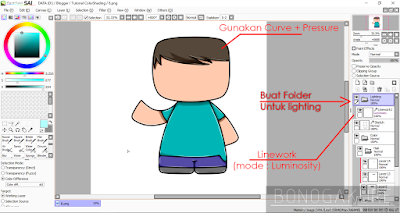
(8) Nah yang terakhir bolo, beri lighting atau pencahayaan secukupnya. disini saya menggunakan "Curve" dengan mode Luminosity (jadi buat New Linework Layer) ➔ Jangan lupa untuk Pressure sekalian garis lighting yang telah dibuat.
(9) File ➔ Save ➔ Ok (Finish) ^-^
Gimana bolo? tutorial color/shading dengan paint tool sai, dengan begini gambar lebih berwarna :D . Semoga tutorial kali ini dapat membantu dan bermanfaat untuk kalian terapkan, semangat berkarya \^-^/ nantikan tutorial-tutorial selanjutnya ya ^-^/ !
yaitu mewarnai dari hasil sketch kita "kemaren" :v
Masih sama ya kita tetap menggunakan aplikasi Paint Tool SAI. bagi yang butuh app nya disini.
Langsung saja Bolo!!
(2) Setelah itu di posisi Sketch, pilih "Magic wand" ➔ Klik bagian yang akan diseleksi (Skin) ➔ Seleksi bagian yang belum terseleksi magic wand dengan menggunakan "SelPen"
(3) Setelah seleksi kembali di posisi "Layer" didalam folder skin ➔ Bucket (atur warna) ➔ Klik bagian yang terseleksi ➔ Ctrl+D (untuk menghilangkan seleksi)
(4) Salah satu warna dasar sudah jadi, kalian terapkan step 2&3 ke seluruh sketch, jangan lupa untuk beri folder seperti itu agar mempermudah kalian saat editing (sekedar tips dari BonoGakure ^-^) . Hasilnya seperti ini. Tadaaa!!
(5) Setelah warna dasar jadi, kita beri gradasi. saya akan gradasi "Skin" terlebih dulu. Buat sebuah layer baru "New Layer" diatas layer skin ➔ centang "Clipping Group" ➔ beri gradasi color dengan "AirBrush" menggunakan warna sedikit gelap ➔ gosok dengan "Blur" agar lebih smooth
*mungkin tidak begitu jelas, tapi akan berpengaruh dalam pencahayaan
(7) Terapkan langkah 6 ke seluruh bagian karakter (object), Hasil nya seperti ini :
(9) File ➔ Save ➔ Ok (Finish) ^-^
Gimana bolo? tutorial color/shading dengan paint tool sai, dengan begini gambar lebih berwarna :D . Semoga tutorial kali ini dapat membantu dan bermanfaat untuk kalian terapkan, semangat berkarya \^-^/ nantikan tutorial-tutorial selanjutnya ya ^-^/ !
OST Shigatsu wa Kimi no Uso ( Opening 2 )
Haluu Bolo!. ketemu lagi 0_0 . kali ini saya akan berbagi OST dari anime "Shigatsu wa Kimi no Uso" ost opening kedua dari anime tersebut.
versi FULL tentunya ^-^ plus Lirik.
Jangan lupa untuk liat anime juga ya Bolo, dijamin Sugoi *-*. Anime ini Hitz ditahunnya 👍
Bagi penggemar ost anime monggo di comoott !
versi FULL tentunya ^-^ plus Lirik.
Jangan lupa untuk liat anime juga ya Bolo, dijamin Sugoi *-*. Anime ini Hitz ditahunnya 👍
Bagi penggemar ost anime monggo di comoott !
Spoiler :
Judul: Nanairu Symphony
Artis: Coalamode.
Album: Coalamode
Dirilis: 2017
Lirik (Romaji) :
Ima azayaka no SHINFONII
nanairo SHINFONII
Wasureyou to suru koto de kizu ga ienai no wa
wasureyou to suru koto de omoidasareru kara
boku wa meguri meguri meguri meguri megutteku
tomatta tokei no mae de tachitsukusu no wa yameyou
Itsumademo kimi to itai to
tsuyoku tsuyoku omou hodo
itemo tattemo irarenakunaru yo
boku wa ame kimi wa taiyou te o tsunagou
bokura wa koko ni iru
Ima azayaka na SHINFONII
nanairo SHINFONII
hitori ja dasenai oto ga
aru koto ni ki ga tsuita yo
naite waratte DO RE MI FA SO
omoi hibikiau SHINFONII
Shiroi tameiki wa itsunomanika sora ni kiete
miagereba sakura wa PINKU no tsubomi o tsukeru
boku wa meguri meguri meguri meguri megutteku
yorokobi mo setsunasa mo seotte haru o matteiru
Fushigi da yo kimi no egao wa
MONOKUROOMU no machi o
iroazayaka ni someteyukunda
nee ima kono isshun o dakishimeyou
bokura wa koko ni iru
Sora ni hanabira hirari
haruiro SHINFONII
ima shika dasenai oto ga
aru koto ni ki ga tsuita yo
kimi ga iru kara waraeru yo
toki o wakachiau SHINFONII
Kimi wa itsumo mahou tsukai
futsuu no hibi no MERODII
sono subete o meikyoku ni surunda
sou marude CHAIKOFUSUKII
yuuki ni michita oto o kurerunda
Ima azayaka no SHINFONII
nanairo SHINFONII
hitori ja dasenai oto ga
aru koto ni ki ga tsuita yo
kakeagaru you ni DO RE MI FA SO
boku ga kanadeteru MERODII
kimi ga kanadeteru MERODII
omoi hibikiau SHINFONII
nanairo SHINFONII
Wasureyou to suru koto de kizu ga ienai no wa
wasureyou to suru koto de omoidasareru kara
boku wa meguri meguri meguri meguri megutteku
tomatta tokei no mae de tachitsukusu no wa yameyou
Itsumademo kimi to itai to
tsuyoku tsuyoku omou hodo
itemo tattemo irarenakunaru yo
boku wa ame kimi wa taiyou te o tsunagou
bokura wa koko ni iru
Ima azayaka na SHINFONII
nanairo SHINFONII
hitori ja dasenai oto ga
aru koto ni ki ga tsuita yo
naite waratte DO RE MI FA SO
omoi hibikiau SHINFONII
Shiroi tameiki wa itsunomanika sora ni kiete
miagereba sakura wa PINKU no tsubomi o tsukeru
boku wa meguri meguri meguri meguri megutteku
yorokobi mo setsunasa mo seotte haru o matteiru
Fushigi da yo kimi no egao wa
MONOKUROOMU no machi o
iroazayaka ni someteyukunda
nee ima kono isshun o dakishimeyou
bokura wa koko ni iru
Sora ni hanabira hirari
haruiro SHINFONII
ima shika dasenai oto ga
aru koto ni ki ga tsuita yo
kimi ga iru kara waraeru yo
toki o wakachiau SHINFONII
Kimi wa itsumo mahou tsukai
futsuu no hibi no MERODII
sono subete o meikyoku ni surunda
sou marude CHAIKOFUSUKII
yuuki ni michita oto o kurerunda
Ima azayaka no SHINFONII
nanairo SHINFONII
hitori ja dasenai oto ga
aru koto ni ki ga tsuita yo
kakeagaru you ni DO RE MI FA SO
boku ga kanadeteru MERODII
kimi ga kanadeteru MERODII
omoi hibikiau SHINFONII
Tutorial Sketch ( Simple and Basic )
Haluuu Bolo!! saya akan membagikan tutorial sketch menggunakan aplikasi Paint Tool SAI
apa sih Paint Tool SAI itu ?? klik disini untuk lebih lengkapnya ya :)
Sekilas saja bolo, dengan menggambar sketch menggunakan SAI mungkin lebih mempermudah kalian, terutama yang menggunakan mouse, garis yang kalian buat sedikit lebih teratur dan dapat disesuaikan.
Tutorial ini saya buat semudah mungkin, jadi untuk para mastah harap maklum ya ^-^ , karakter yang saya sketch disini yaitu Minecraft Chibi ( Steve ) . ya betul manusia kotak :v hehehe.. saya pilih karakter tersebut agar lebih mudah untuk diaplikasikan kepada kalian semua ^-^
Yuk langsung saja Bolo, ke Tutorialnya :D
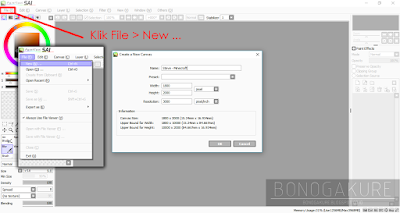
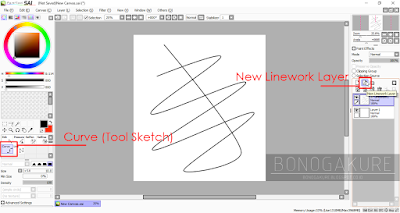
(2) Kedua, buat "New Linework Layer" ➔ Sketch dengan "Curve"
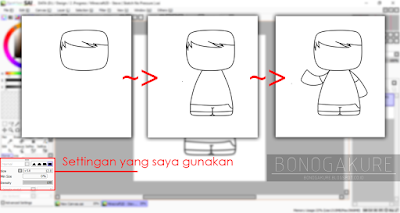
(3) Setting "Curve" sesuai kebutuhan, setelah itu sketch seperti ini Bolo, saya mulai dari kepala > badan > tangan, simpel bukan untuk sketching nya
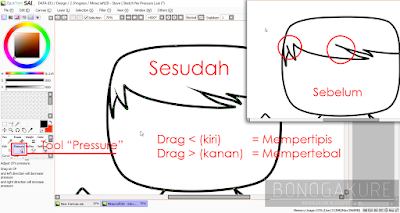
(4) Setelah sketching selesai, jangan lupa untuk dipertipis/diperhalus bagian-bagian ujung garis dengan "Pressure" agar lebih professional hasilnya xD
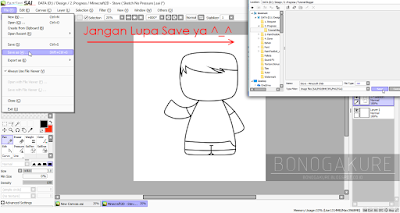
Tadaaa!!. Done, tinggal kalian save dengan format SAI.
apa sih Paint Tool SAI itu ?? klik disini untuk lebih lengkapnya ya :)
Sekilas saja bolo, dengan menggambar sketch menggunakan SAI mungkin lebih mempermudah kalian, terutama yang menggunakan mouse, garis yang kalian buat sedikit lebih teratur dan dapat disesuaikan.
Tutorial ini saya buat semudah mungkin, jadi untuk para mastah harap maklum ya ^-^ , karakter yang saya sketch disini yaitu Minecraft Chibi ( Steve ) . ya betul manusia kotak :v hehehe.. saya pilih karakter tersebut agar lebih mudah untuk diaplikasikan kepada kalian semua ^-^
Yuk langsung saja Bolo, ke Tutorialnya :D
(2) Kedua, buat "New Linework Layer" ➔ Sketch dengan "Curve"
(3) Setting "Curve" sesuai kebutuhan, setelah itu sketch seperti ini Bolo, saya mulai dari kepala > badan > tangan, simpel bukan untuk sketching nya
(4) Setelah sketching selesai, jangan lupa untuk dipertipis/diperhalus bagian-bagian ujung garis dengan "Pressure" agar lebih professional hasilnya xD
(5) File ➔ Save ➔ Ok (Finish) ^-^
Sekian tutorial kali ini Bolo, untuk mata sedikit rumit, jadi akan saya buat ditutorial selanjutnya, jangan lupa untuk terus berlatih ya \^-^/
Nantikan tutorial tutorial berikut nya ^-^ Arigatouuu!!!
Tadaaa!!. Done, tinggal kalian save dengan format SAI.